Map Explorer
National Oceanic and Atmospheric Administration
Role
UX Designer
Team
Individual
Skills
Figma, Prototyping, User Testing,
End-to-End Design, Responsive Web Design
Timeline
12 weeks (September - December 2023)
Overview
The Great Lakes enable >8 billion dollars in wages across fisheries, tourism, and transportation industries. Invasive species damage this infrastructure and environment, costing billions of dollars annually (NOAA).
People from state level managers to students rely on public databases, like the GLANSIS website, to recognize, handle, and prevent invasive species from causing further harm.
In this project I redesigned the Map Explorer tool at desktop and mobile breakpoints so managers and students may more efficiently locate and address nonindigenous species in the Great Lakes.
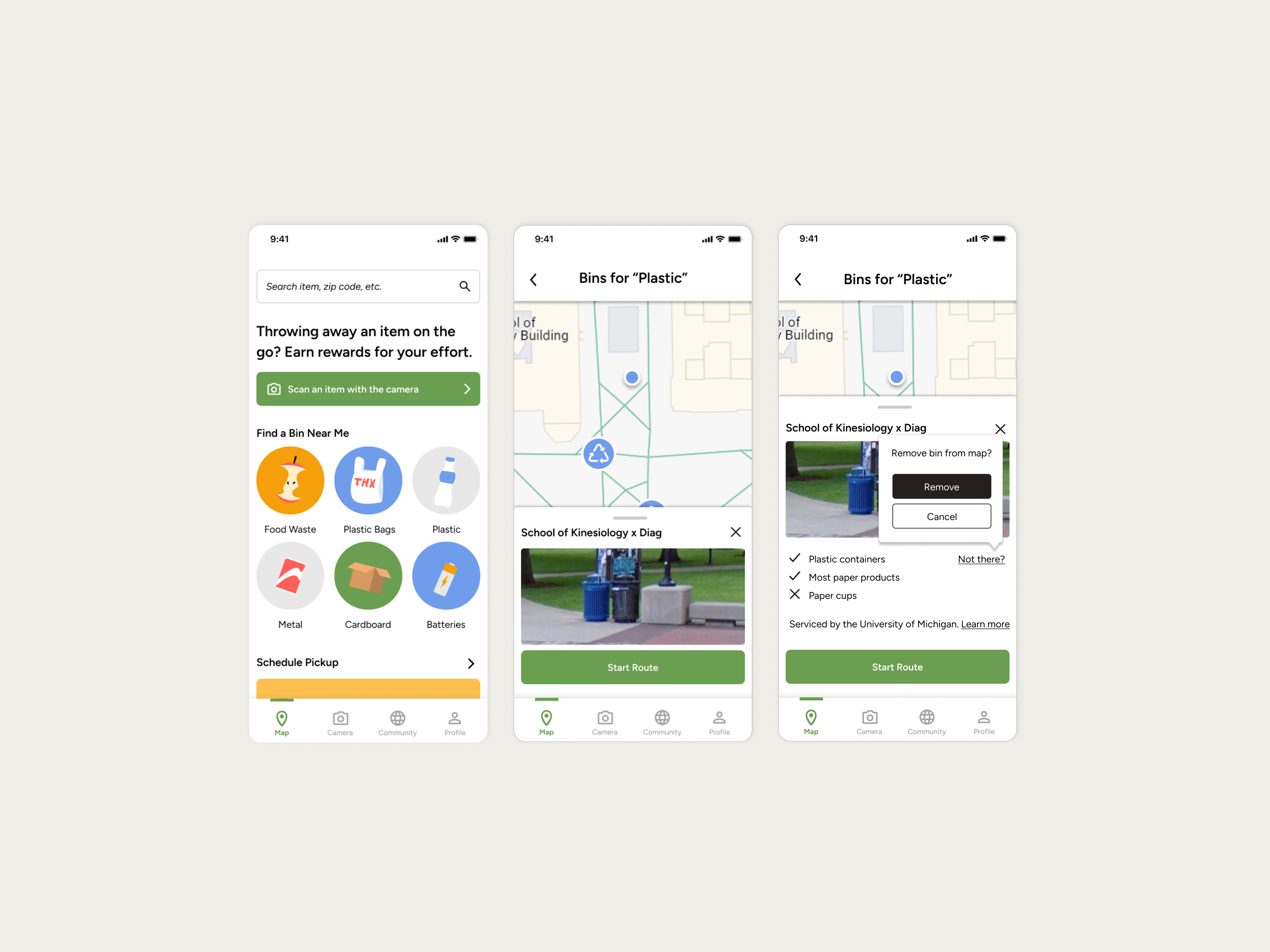
The flow for plotting a species on the Map Explorer page.
The Map Explorer is responsive for desktop and mobile screens.
Beginning
Knowing that I would need to redesign this page for both desktop and mobile screens, I decided to start from a mobile breakpoint to ensure that all of the key features could fit in a smaller space first.
I began by reviewing the existing design. Overall, the page was text heavy and required quite a bit of scrolling before users could search for their desired species.
Upon loading the Map Explorer page, users are met with a paragraph prefacing the map content.
After scrolling more, there's an empty map with a few dropdown menus, a blank key, and a button to "start over," but no space to search for a species yet.
Finally, users are met with a form, "Specific Species Search," to locate a species of their choice.
It doesn't indicate which fields are required, nor does it indicate why some fields are disabled.
In the time that it takes to reach this section, users may forget the species they intended to search for, and it takes unnecessary time and effort to scroll between the map and the form to plot several species of interest.
The Goal
Reduce the time and effort it takes to locate a species.
Initial explorations to maximize functionality from one screen.
Ideation
From a competitive analysis on the Google Maps website, I decided to condense the map view and Specific Species Search form to one screen, allowing users to understand the current state and provide a clear line of action.
Let's take a closer look at Specific Species Search. This is the current user flow:
The existing search flow, mapped out.
There are two ways this flow can be simplified.
First, combining the option to search by taxonomic group and species name would remove the dead end. Second, the text fields to enter HUC codes and States are only applicable to some user flows, and can be hidden until then.
The search flow contains inefficiencies that can be simplified.
After iterating on a few different ideas, I prototyped a simplified user flow of the Map Explorer tool.
A mid-fi mockup of the new search flow.
Testing
I conducted a usability test to observe how effective these changes were.
The results:
✅ Users could quickly plot a specific species on the map
⛔ There was some difficulty interpreting the results as the map image was not detailed enough.
⛔ The map settings icon was too ambiguous to indicate its functionality.
I iterated upon the designs to address these findings and produced high-fidelity prototypes with the redesigned screens.
Iterations on Specific Species Search
Iterations on Map View
Results
Now, the user can plot a species on the map without the need to scroll. In addition, there are now default values set for the plotted region and time period, simplifying the search flow for users.
Overall, these changes reduced the time it took for users to locate a given species by more than 60%.
← Map Explorer before
Map Explorer after →
Reflections
Throughout this project I benefited from peer feedback, in addition to seeing my prototypes impact the real experience of users during testing. From this, I learned these important ideas:
1. Refocus with usability testing
Some elements that seemed clear to me were not apparent to users, which emphasized the importance of testing designs throughout the project. Several users didn't recognize early iterations of the Map Explorer as a map at all, which led me to choose a different graphic and place higher emphasis on the call to action button upon loading the page.
2. Communication > Aesthetics
When I began to add color later in the design process, I found it detracted from the whitespace that made the page readable in earlier iterations. In my final design, color is used sparingly to highlight specific information rather than as an artistic addition.